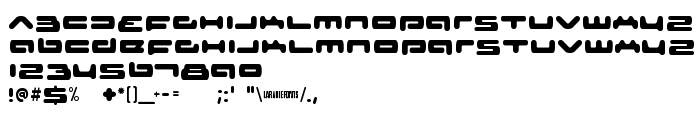
Na ovoj stranici možete preuzeti Senior Service verziju fonta Version 3.100 2005, koja pripada obitelji Senior Service (Regular ocrtavanje). Proizvođač fonta je Senior-Service. Dizajner - Ray Larabie (za kontakt upotrijebite sljedeću adresu: http://www.typodermic.com). Preuzmite Senior Service besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: besplatni fontovi, cyber fontovi, latinični fontovi. Veličina fonta - samo 32 Kb
| Autorska prava | © 1997 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Obitelj | Senior Service |
| Ocrtavanje | Regular |
| Uvlačenje | RayLarabie: Senior Service: 2005 |
| Puno ime | Senior Service |
| Verzija | Version 3.100 2005 |
| Naziv PostScripta | SeniorService |
| Proizvođač | Senior-Service |
| Veličina | 32 Kb |
| Dizajner | Ray Larabie |
| Web adresa dizajnera | http://www.typodermic.com |
| Web adresa pružatelja | http://www.larabiefonts.com |
| Opis | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Možete spojiti font Senior Service sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=senior-service" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=senior-service);
Aktivirajte font u svom CSS-u:
font-family: 'Senior Service', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=senior-service" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Senior Service', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Senior Service!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: