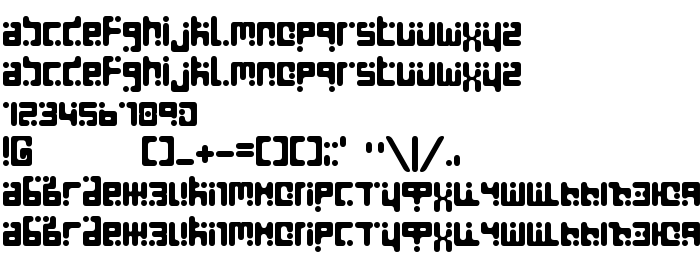
Na ovoj stranici možete preuzeti Seeds Cyr Medium verziju fonta Version 1.0 Cyrillic; 1999; initial release, koja pripada obitelji Seeds Cyr (Medium ocrtavanje). Proizvođač fonta je Seeds-Cyr-Medium. Dizajner - Matt Perkins, Roman Volkov, Dubina Nikolay (za kontakt upotrijebite sljedeću adresu: http://www.wt.aha.ru/d-studio/). Preuzmite Seeds Cyr Medium besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: ćirilični fontovi, latinični fontovi, ruski fontovi. Veličina fonta - samo 46 Kb
| Autorska prava | Copyright (c) Matt Perkins, Roman Volkov, Dubina Nikolay, 1999. All rights reserved. |
| Obitelj | Seeds Cyr |
| Ocrtavanje | Medium |
| Uvlačenje | MattPerkins,RomanVolkov,DubinaNikolay: Seeds Cyr Medium: 1999 |
| Puno ime | Seeds Cyr Medium |
| Verzija | Version 1.0 Cyrillic; 1999; initial release |
| Naziv PostScripta | SeedsCyr-Medium |
| Proizvođač | Seeds-Cyr-Medium |
| Veličina | 46 Kb |
| Zaštitni znak | Seeds Cyr Medium is a trademark of the Matt Perkins, Roman Volkov, Dubina Nikolay. |
| Dizajner | Matt Perkins, Roman Volkov, Dubina Nikolay |
| Web adresa dizajnera | http://www.wt.aha.ru/d-studio/ |
| Web adresa pružatelja | http://www.wt.aha.ru/vedi/ |

Možete spojiti font Seeds Cyr Medium sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=seeds-cyr-medium" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=seeds-cyr-medium);
Aktivirajte font u svom CSS-u:
font-family: 'Seeds Cyr Medium', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=seeds-cyr-medium" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Seeds Cyr Medium', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Seeds Cyr Medium!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font:
SirClive »