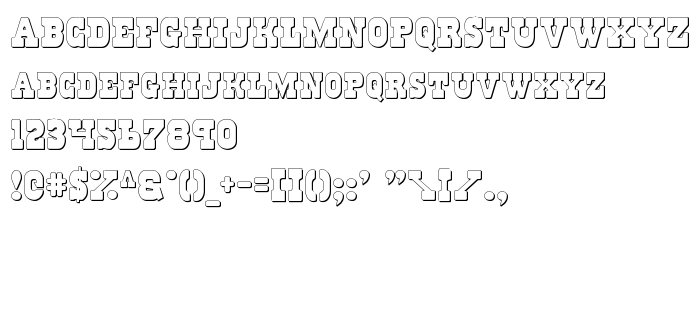
Na ovoj stranici možete preuzeti Regulators Shadow verziju fonta 2, koja pripada obitelji Regulators Shadow (Shadow ocrtavanje). Proizvođač fonta je Regulators-Shadow. Dizajner - Daniel Zadorozny. Preuzmite Regulators Shadow besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: latinični fontovi, zapadni fontovi. Veličina fonta - samo 89 Kb
| Autorska prava | 2003 Iconian Fonts - www.iconian.com |
| Obitelj | Regulators Shadow |
| Ocrtavanje | Shadow |
| Uvlačenje | Regulators Shadow |
| Puno ime | Regulators Shadow |
| Verzija | 2 |
| Naziv PostScripta | RegulatorsShadow |
| Proizvođač | Regulators-Shadow |
| Veličina | 89 Kb |
| Dizajner | Daniel Zadorozny |

Možete spojiti font Regulators Shadow sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=regulators-shadow" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=regulators-shadow);
Aktivirajte font u svom CSS-u:
font-family: 'Regulators Shadow', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=regulators-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Regulators Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Regulators Shadow!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: