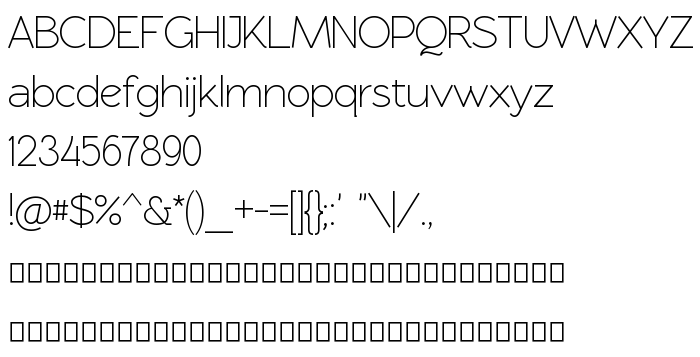
Na ovoj stranici možete preuzeti RawengulkSans verziju fonta Version 0.94, koja pripada obitelji RawengulkSans (Regular ocrtavanje). Proizvođač fonta je gluk (gluksza@wp.pl). Dizajner - gluk (gluksza@wp.pl) (za kontakt upotrijebite sljedeću adresu: http://sites.google.com/site/glukfonts). Preuzmite RawengulkSans besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: paragraph, sans-serif fontovi. Veličina fonta - samo 219 Kb
| Obitelj | RawengulkSans |
| Ocrtavanje | Regular |
| Uvlačenje | FontForge : RawengulkSans : 24-3-2011 |
| Puno ime | RawengulkSans |
| Verzija | Version 0.94 |
| Naziv PostScripta | RawengulkSans |
| Proizvođač | gluk (gluksza@wp.pl) |
| Veličina | 219 Kb |
| Dizajner | gluk (gluksza@wp.pl) |
| Web adresa dizajnera | http://sites.google.com/site/glukfonts |
| Web adresa pružatelja | http://sites.google.com/site/glukfonts |
| Opis licence | Copyright (c) 2011, gluk (gluksza@wp.pl), with Reserved Font Name Rawengulk and RawengulkSans. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is also available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Možete spojiti font RawengulkSans sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=rawengulksans" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=rawengulksans);
Aktivirajte font u svom CSS-u:
font-family: 'RawengulkSans', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=rawengulksans" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'RawengulkSans', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with RawengulkSans!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: