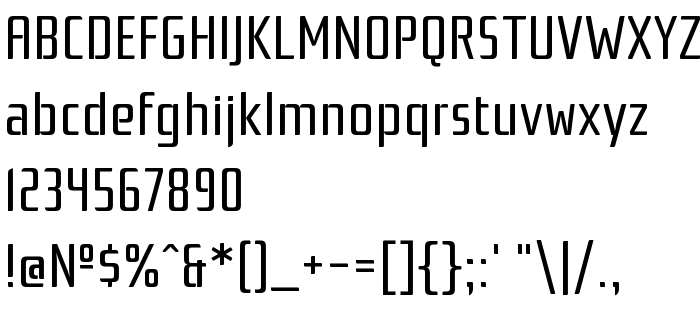
Na ovoj stranici možete preuzeti Rationale One verziju fonta Version 1.001, koja pripada obitelji Rationale One (Regular ocrtavanje). Proizvođač fonta je Cyreal (www.cyreal.org). Dizajner - Cyreal (www.cyreal.org) (za kontakt upotrijebite sljedeću adresu: http://cyreal.org). Preuzmite Rationale One besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: industrial, šablonski fontovi. Veličina fonta - samo 29 Kb
| Obitelj | Rationale One |
| Ocrtavanje | Regular |
| Uvlačenje | Cyreal(www.cyreal.org): Rationale: 2011 |
| Puno ime | Rationale One |
| Verzija | Version 1.001 |
| Naziv PostScripta | RationaleOne-Regular |
| Proizvođač | Cyreal (www.cyreal.org) |
| Veličina | 29 Kb |
| Zaštitni znak | Rationale is a trademark of Cyreal (www.cyreal.org). |
| Dizajner | Cyreal (www.cyreal.org) |
| Web adresa dizajnera | http://cyreal.org |
| Web adresa pružatelja | http://cyreal.org |
| Opis licence | Copyright (c) 2011, Cyreal (www.cyreal.org) with Reserved Font Name "Rationale". This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Možete spojiti font Rationale One sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=rationale" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=rationale);
Aktivirajte font u svom CSS-u:
font-family: 'Rationale One', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=rationale" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Rationale One', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Rationale One!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: