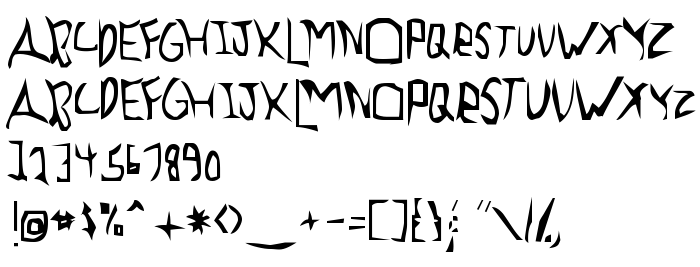
Na ovoj stranici možete preuzeti Previewance verziju fonta Macromedia Fontographer 4.1 3/10/97, koja pripada obitelji Previewance (Regular ocrtavanje). Proizvođač fonta je Previewance. Dizajner - Ben McGehee (za kontakt upotrijebite sljedeću adresu: mailto:[email protected]). Preuzmite Previewance besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: besplatni fontovi, latinični fontovi, rukopisni fontovi. Veličina fonta - samo 53 Kb
| Autorska prava | Freeware from Unauthorized Type http://www.latech.edu/~bmcgehee/untype/index.htm |
| Obitelj | Previewance |
| Ocrtavanje | Regular |
| Uvlačenje | Macromedia Fontographer 4.1 Previewance |
| Puno ime | Previewance |
| Verzija | Macromedia Fontographer 4.1 3/10/97 |
| Naziv PostScripta | Previewance |
| Proizvođač | Previewance |
| Veličina | 53 Kb |
| Dizajner | Ben McGehee |
| Web adresa dizajnera | mailto:[email protected] |
| Web adresa pružatelja | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Opis | This initial version includes all normal characters, plus a few extras. I was'nt really sure what this font would be good for when I created it, but some people wrote e-mail that said it looked letters at the bottom of a pool. Write a bolck of text in blue letters and see if you can understand. As time goes by, and my skills increase, better fonts will be released. Probably as freeware. |
| Opis licence | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Možete spojiti font Previewance sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=previewance" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=previewance);
Aktivirajte font u svom CSS-u:
font-family: 'Previewance', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=previewance" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Previewance', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Previewance!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: