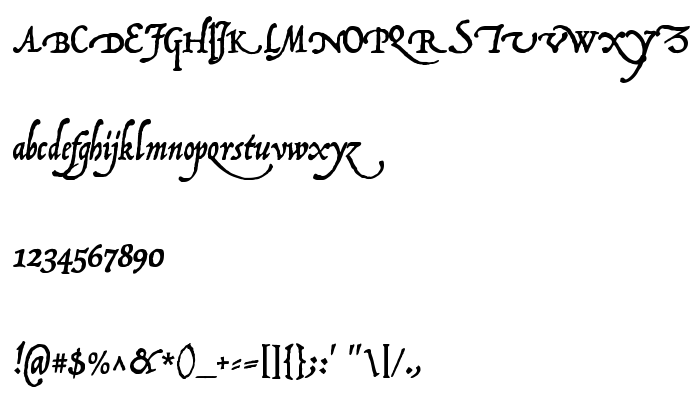
Na ovoj stranici možete preuzeti P22 Operina Corsivo verziju fonta Version 1.000 2003 initial release, koja pripada obitelji P22 Operina Corsivo (Corsivo ocrtavanje). Proizvođač fonta je P22-Operina-Corsivo. Dizajner - James Grieshaber (za kontakt upotrijebite sljedeću adresu: http://www.typeco.com). Preuzmite P22 Operina Corsivo besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: latinični fontovi, rukopisni fontovi. Veličina fonta - samo 113 Kb
| Autorska prava | Copyright (c)2003 P22 type foundry. All rights reserved. |
| Obitelj | P22 Operina Corsivo |
| Ocrtavanje | Corsivo |
| Uvlačenje | JamesGrieshaber: P22Operina-Corsivo: 2003 |
| Puno ime | P22 Operina Corsivo |
| Verzija | Version 1.000 2003 initial release |
| Naziv PostScripta | P22Operina-Corsivo |
| Proizvođač | P22-Operina-Corsivo |
| Veličina | 113 Kb |
| Zaštitni znak | P22 Operina is a tradmark of P22 type foundry, Inc. |
| Dizajner | James Grieshaber |
| Web adresa dizajnera | http://www.typeco.com |
| Web adresa pružatelja | http://www.p22.com |
| Opis | Copyright (c)2003 P22 type foundry. All rights reserved. |

Možete spojiti font P22 Operina Corsivo sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=p22-operina-corsivo" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=p22-operina-corsivo);
Aktivirajte font u svom CSS-u:
font-family: 'P22 Operina Corsivo', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=p22-operina-corsivo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'P22 Operina Corsivo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with P22 Operina Corsivo!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: