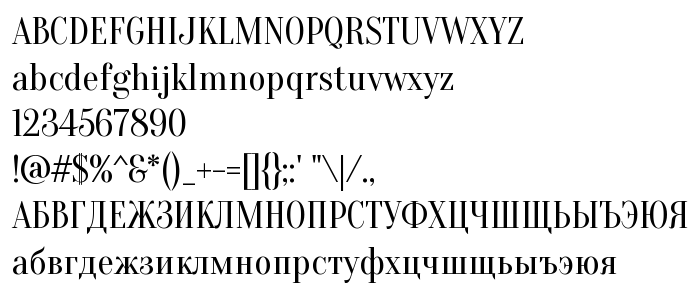
Na ovoj stranici možete preuzeti Oranienbaum verziju fonta Version 1.001; ttfautohint (v0.91) -l 8 -r 50 -G 200 -x 0 -w "gGD", koja pripada obitelji Oranienbaum (Regular ocrtavanje). Proizvođač fonta je Oleg Pospelov and jovanny Lemonad. Dizajner - Oleg Pospelov and Jovanny Lemonad (za kontakt upotrijebite sljedeću adresu: http://pospelov.com/). Preuzmite Oranienbaum besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: ćirilični fontovi, high contrast, serif fontovi. Veličina fonta - samo 138 Kb
| Obitelj | Oranienbaum |
| Ocrtavanje | Regular |
| Uvlačenje | OlegPospelovandjovannyLemonad: Oranienbaum: 2012 |
| Puno ime | Oranienbaum |
| Verzija | Version 1.001; ttfautohint (v0.91) -l 8 -r 50 -G 200 -x 0 -w "gGD" |
| Naziv PostScripta | Oranienbaum-Regular |
| Proizvođač | Oleg Pospelov and jovanny Lemonad |
| Veličina | 138 Kb |
| Zaštitni znak | Oranienbaum is a trademark of Oleg Pospelov and jovanny Lemonad. |
| Dizajner | Oleg Pospelov and Jovanny Lemonad |
| Web adresa dizajnera | http://pospelov.com/ |
| Web adresa pružatelja | http://jovanny.ru/ |
| Opis licence | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Možete spojiti font Oranienbaum sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=oranienbaum" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=oranienbaum);
Aktivirajte font u svom CSS-u:
font-family: 'Oranienbaum', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=oranienbaum" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Oranienbaum', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Oranienbaum!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: