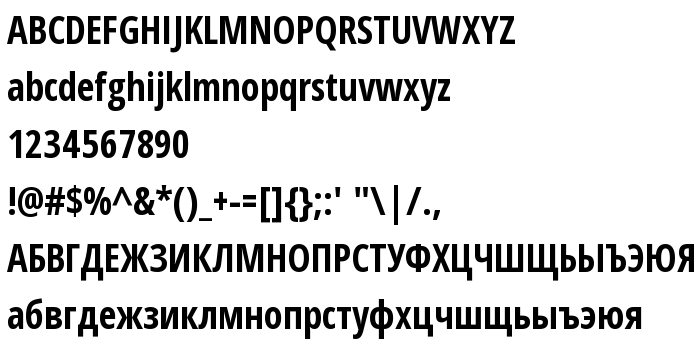
Na ovoj stranici možete preuzeti Open Sans Condensed Bold verziju fonta Version 1.11, koja pripada obitelji Open Sans Condensed (Bold ocrtavanje). Proizvođač fonta je Ascender Corporation. Dizajner - Ascender Fonts (za kontakt upotrijebite sljedeću adresu: http://www.ascendercorp.com/typedesigners.html). Preuzmite Open Sans Condensed Bold besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: ćirilični fontovi, condensed, headings. Veličina fonta - samo 259 Kb
| Obitelj | Open Sans Condensed |
| Ocrtavanje | Bold |
| Uvlačenje | Ascender - Open Sans Condensed Bold |
| Puno ime | Open Sans Condensed Bold |
| Verzija | Version 1.11 |
| Naziv PostScripta | OpenSans-CondensedBold |
| Proizvođač | Ascender Corporation |
| Veličina | 259 Kb |
| Zaštitni znak | Open Sans is a trademark of Google and may be registered in certain jurisdictions. |
| Dizajner | Ascender Fonts |
| Web adresa dizajnera | http://www.ascendercorp.com/typedesigners.html |
| Web adresa pružatelja | http://www.ascendercorp.com/ |
| Opis licence | Licensed under the Apache License, Version 2.0 |
| URL of license | http://www.apache.org/licenses/LICENSE-2.0 |

Možete spojiti font Open Sans Condensed Bold sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=open-sans-condensed-bold" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=open-sans-condensed-bold);
Aktivirajte font u svom CSS-u:
font-family: 'Open Sans Condensed Bold', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=open-sans-condensed-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Open Sans Condensed Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Open Sans Condensed Bold!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: