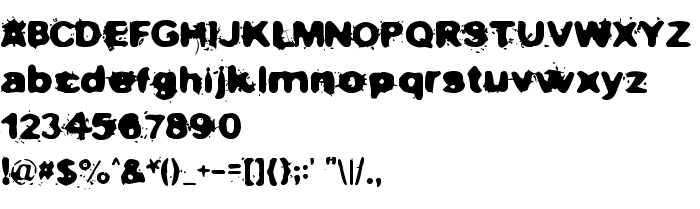
Na ovoj stranici možete preuzeti Not now, I have a headache! verziju fonta Version 1.00 June 18, 2006, initial release, koja pripada obitelji Not now, I have a headache! (Regular ocrtavanje). Proizvođač fonta je Not-now,-I-have-a-headache!. Dizajner - junkohanhero (za kontakt upotrijebite sljedeću adresu: http://www.junkohanhero.com). Preuzmite Not now, I have a headache! besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: dekorativni fontovi, latinični fontovi, umjetnički fontovi. Veličina fonta - samo 25 Kb
| Autorska prava | Not now, I have a headache! © (junkohanhero). |
| Obitelj | Not now, I have a headache! |
| Ocrtavanje | Regular |
| Uvlačenje | Not now, I have a headache!:Version 1.00 |
| Puno ime | Not now, I have a headache! |
| Verzija | Version 1.00 June 18, 2006, initial release |
| Naziv PostScripta | Notnow,Ihaveaheadache! |
| Proizvođač | Not-now,-I-have-a-headache! |
| Veličina | 25 Kb |
| Zaštitni znak | Not now, I have a heartache! |
| Dizajner | junkohanhero |
| Web adresa dizajnera | http://www.junkohanhero.com |
| Opis | This font was created using Font Creator 5.0 from High-Logic.com |

Možete spojiti font Not now, I have a headache! sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=not-now-i-have-a-headache" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=not-now-i-have-a-headache);
Aktivirajte font u svom CSS-u:
font-family: 'Not now, I have a headache!', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=not-now-i-have-a-headache" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Not now, I have a headache!', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Not now, I have a headache!!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
« Nobby
Sljedeći font: