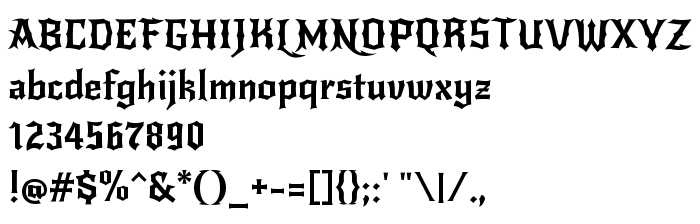
Na ovoj stranici možete preuzeti NewRocker verziju fonta Version 1.000, koja pripada obitelji NewRocker (Regular ocrtavanje). Proizvođač fonta je Pablo Impallari, Brenda Gallo, Rodrigo Fuenzalida. Dizajner - Pablo Impallari, Brenda Gallo, Rodrigo Fuenzalida (za kontakt upotrijebite sljedeću adresu: www.impallari.com). Preuzmite NewRocker besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: dekorativni fontovi, medieval, scary. Veličina fonta - samo 66 Kb
| Obitelj | NewRocker |
| Ocrtavanje | Regular |
| Uvlačenje | PabloImpallari,BrendaGallo,RodrigoFuenzalida: NewRocker: 2012 |
| Puno ime | NewRocker |
| Verzija | Version 1.000 |
| Naziv PostScripta | NewRocker-Regular |
| Proizvođač | Pablo Impallari, Brenda Gallo, Rodrigo Fuenzalida |
| Veličina | 66 Kb |
| Zaštitni znak | NewRocker is a trademark of Pablo Impallari. |
| Dizajner | Pablo Impallari, Brenda Gallo, Rodrigo Fuenzalida |
| Web adresa dizajnera | www.impallari.com |
| Web adresa pružatelja | www.impallari.com |
| Opis licence | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Možete spojiti font NewRocker sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=new-rocker" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=new-rocker);
Aktivirajte font u svom CSS-u:
font-family: 'NewRocker', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=new-rocker" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'NewRocker', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with NewRocker!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: