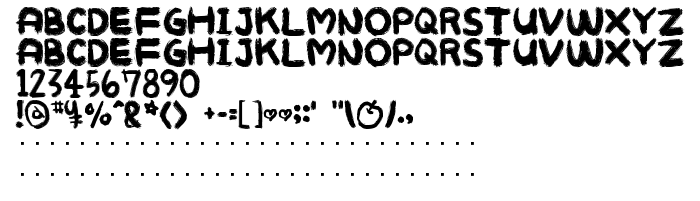
Na ovoj stranici možete preuzeti MUKOKUSEKI KITCHEN verziju fonta Version 1.00, koja pripada obitelji MUKOKUSEKI KITCHEN (Regular ocrtavanje). Proizvođač fonta je MUKOKUSEKI-KITCHEN. Dizajner - Futaba (za kontakt upotrijebite sljedeću adresu: http://www.geocities.jp/kitschlabo/). Preuzmite MUKOKUSEKI KITCHEN besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: dekorativni fontovi, latinični fontovi. Veličina fonta - samo 176 Kb
| Autorska prava | 2000-2003 (c) Futaba. All rights reserved. |
| Obitelj | MUKOKUSEKI KITCHEN |
| Ocrtavanje | Regular |
| Uvlačenje | MUKOKUSEKI KITCHEN |
| Puno ime | MUKOKUSEKI KITCHEN |
| Verzija | Version 1.00 |
| Naziv PostScripta | MUKOKUSEKI-KITCHEN |
| Proizvođač | MUKOKUSEKI-KITCHEN |
| Veličina | 176 Kb |
| Zaštitni znak | MUKOKUSEKI KITCHEN |
| Dizajner | Futaba |
| Web adresa dizajnera | http://www.geocities.jp/kitschlabo/ |
| Web adresa pružatelja | http://www.geocities.jp/kitschlabo/ |
| Opis | MUKOKUSEKI KITCHEN Version1.00 (April/2003) |
| Opis licence | PERSONAL USE ONLY -------------------------- Terms of Use: fonts are linkware, you may use them for your non-commercial personal use as long as you provide a link to this website at http://www.geocities.jp/kitschlabo/. |
| URL of license | http://www.geocities.jp/kitschlabo/ |

Možete spojiti font MUKOKUSEKI KITCHEN sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=mukokuseki-kitchen" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=mukokuseki-kitchen);
Aktivirajte font u svom CSS-u:
font-family: 'MUKOKUSEKI KITCHEN', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=mukokuseki-kitchen" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'MUKOKUSEKI KITCHEN', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with MUKOKUSEKI KITCHEN!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: