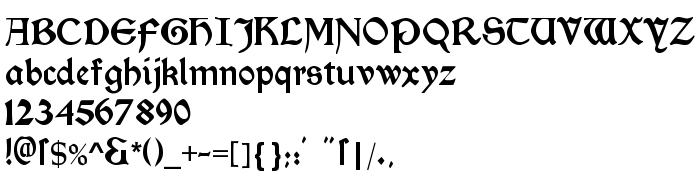
Na ovoj stranici možete preuzeti MorrisRoman-Black verziju fonta 1.0, koja pripada obitelji Morris Roman (Bold ocrtavanje). Proizvođač fonta je MorrisRoman-Black. Dizajner - Dieter Steffmann (za kontakt upotrijebite sljedeću adresu: http://www.steffmann.de). Preuzmite MorrisRoman-Black besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: dekorativni fontovi, latinični fontovi. Veličina fonta - samo 66 Kb
| Autorska prava | Copyright (c) Typographer Mediengestaltung, 2002. All rights reserved. Designed by William Morris in 1893. Digitized and hinted by Dieter Steffmann, Kreuztal. |
| Obitelj | Morris Roman |
| Ocrtavanje | Bold |
| Uvlačenje | 1.000;DST;MorrisRoman-Black |
| Puno ime | MorrisRoman-Black |
| Verzija | 1.0 |
| Naziv PostScripta | MorrisRoman-Black |
| Proizvođač | MorrisRoman-Black |
| Veličina | 66 Kb |
| Zaštitni znak | Morris Roman Black is a trademark of Typographer Mediengestaltung. |
| Dizajner | Dieter Steffmann |
| Web adresa dizajnera | http://www.steffmann.de |
| Web adresa pružatelja | http://www.steffmann.de |
| Opis | Designed by William Morris in 1893. Digitized and hinted by Dieter Steffmann, Kreuztal. |
| Opis licence | have fun and enjoy |
| URL of license | http://www.steffmann.de |

Možete spojiti font MorrisRoman-Black sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=morrisroman-black" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=morrisroman-black);
Aktivirajte font u svom CSS-u:
font-family: 'MorrisRoman-Black', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=morrisroman-black" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'MorrisRoman-Black', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with MorrisRoman-Black!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: