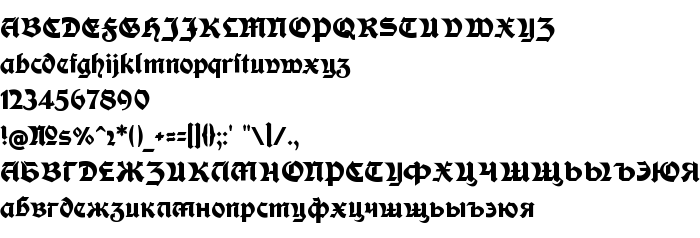
Na ovoj stranici možete preuzeti Moderne Fette SchwabacherC verziju fonta Version 1.000 2010 initial release, koja pripada obitelji Moderne Fette SchwabacherC (Regular ocrtavanje). Proizvođač fonta je Moderne-Fette-SchwabacherC. Dizajner - Peter Wiegel(latin) A.Gophmann(cyr. code page) . Preuzmite Moderne Fette SchwabacherC besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: ćirilični fontovi, latinični fontovi, ruski fontovi. Veličina fonta - samo 57 Kb
| Autorska prava | Copyright (c) Peter Wiegel(latin) & A.Gophmann (cyr.code page), 2010. All rights reserved. |
| Obitelj | Moderne Fette SchwabacherC |
| Ocrtavanje | Regular |
| Uvlačenje | PeterWiegel(latin)&A.Gophmann(cyr.codepage): Moderne Fette SchwabacherC: 2010 |
| Puno ime | Moderne Fette SchwabacherC |
| Verzija | Version 1.000 2010 initial release |
| Naziv PostScripta | ModerneFetteSchwabacherC |
| Proizvođač | Moderne-Fette-SchwabacherC |
| Veličina | 57 Kb |
| Zaštitni znak | Moderne Fette SchwabacherC is a trademark of Peter Wiegel(latin) & A.Gophmann (cyr.code page). |
| Dizajner | Peter Wiegel(latin) A.Gophmann(cyr. code page) |

Možete spojiti font Moderne Fette SchwabacherC sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=moderne-fette-schwabacherc" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=moderne-fette-schwabacherc);
Aktivirajte font u svom CSS-u:
font-family: 'Moderne Fette SchwabacherC', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=moderne-fette-schwabacherc" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Moderne Fette SchwabacherC', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Moderne Fette SchwabacherC!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: