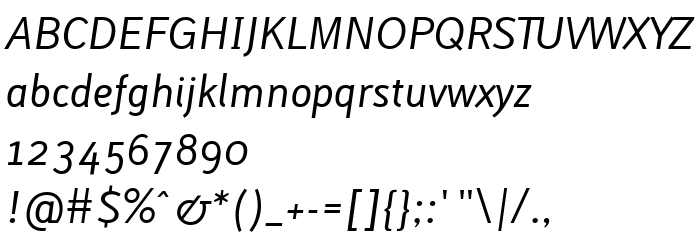
Na ovoj stranici možete preuzeti Lacuna Italic verziju fonta Macromedia Fontographer 4.1.2 17.02.2003, koja pripada obitelji Lacuna Italic (Regular ocrtavanje). Dizajner - Glashaus. Preuzmite Lacuna Italic besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: oblique, sans-serif fontovi. Veličina fonta - samo 58 Kb
| Obitelj | Lacuna Italic |
| Ocrtavanje | Regular |
| Uvlačenje | Macromedia Fontographer 4.1.2 Lacuna Italic |
| Puno ime | Lacuna Italic |
| Verzija | Macromedia Fontographer 4.1.2 17.02.2003 |
| Naziv PostScripta | LacunaItalic |
| Veličina | 58 Kb |
| Dizajner | Glashaus |
| Opis licence | © 2003 Glashaus, designed by Peter Hoffmann LACUNA is freeware! You have the permission to use the font for every kind of publication (electronic/print), it doesn't matter if its commercial or not. You can copy and give it away to your friends as long as the font-info-file is included with the postscript or true type data. Lacuna may not be sold or redesigned without permission of the designer! If you do so – we have uncanny voodoo-powers and friends in Moscow. We are looking forward to your comments, suggestions and to any information if/how you incorporated this font. www.glashaus-design.com [email protected] |

Možete spojiti font Lacuna Italic sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=lacuna-italic" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=lacuna-italic);
Aktivirajte font u svom CSS-u:
font-family: 'Lacuna Italic', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=lacuna-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Lacuna Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Lacuna Italic!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: