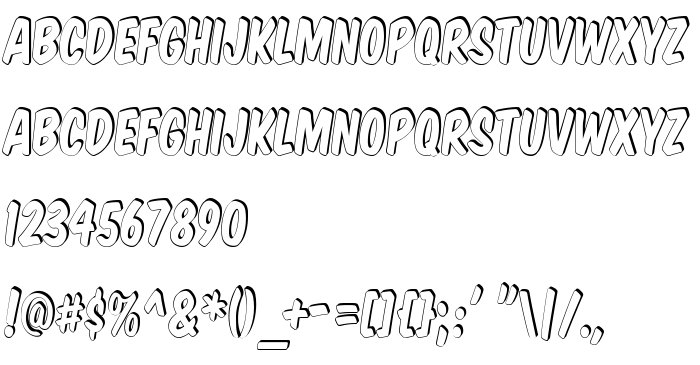
Na ovoj stranici možete preuzeti Komika Title - Shadow verziju fonta 2.0, koja pripada obitelji Komika Title - Shadow (Regular ocrtavanje). Proizvođač fonta je Komika-Title---Shadow. Dizajner - WolfBainX & Apostrophe (za kontakt upotrijebite sljedeću adresu: mailto:info@apostrophiclab.com). Preuzmite Komika Title - Shadow besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: 3d fontovi, fontovi za stripove, latinični fontovi. Veličina fonta - samo 118 Kb
| Autorska prava | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email info@apostrophiclab.com for more info. |
| Obitelj | Komika Title - Shadow |
| Ocrtavanje | Regular |
| Uvlačenje | Komika Title Shadow: 2001 |
| Puno ime | Komika Title - Shadow |
| Verzija | 2.0 |
| Naziv PostScripta | KomikaTitle-Shadow |
| Proizvođač | Komika-Title---Shadow |
| Veličina | 118 Kb |
| Dizajner | WolfBainX & Apostrophe |
| Web adresa dizajnera | mailto:info@apostrophiclab.com |
| Web adresa pružatelja | www.@apostrophiclab.com |
| Opis | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email info@apostrophiclab.com for more info. |

Možete spojiti font Komika Title - Shadow sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=komika-title-shadow" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=komika-title-shadow);
Aktivirajte font u svom CSS-u:
font-family: 'Komika Title - Shadow', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=komika-title-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Title - Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Title - Shadow!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: