Na ovoj stranici možete preuzeti Komika Title - Boogie verziju fonta 2.0, koja pripada obitelji Komika Title - Boogie (Regular ocrtavanje). Proizvođač fonta je Komika-Title---Boogie. Dizajner - WolfBainX & Apostrophe (za kontakt upotrijebite sljedeću adresu: mailto:[email protected]). Preuzmite Komika Title - Boogie besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: fontovi za stripove, latinični fontovi. Veličina fonta - samo 32 Kb
| Autorska prava | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |
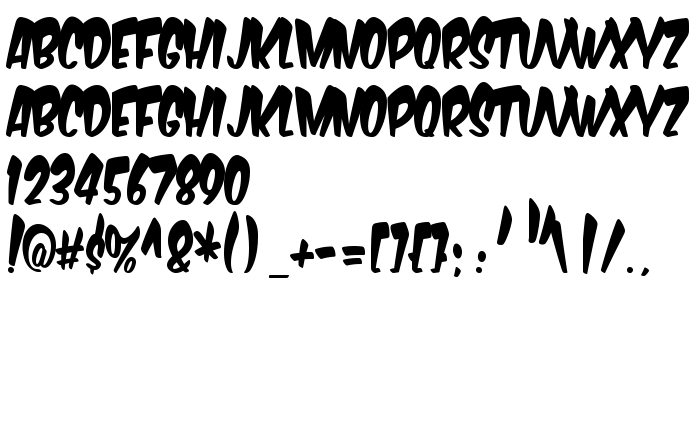
| Obitelj | Komika Title - Boogie |
| Ocrtavanje | Regular |
| Uvlačenje | Komika Title Boogie: 2001 |
| Puno ime | Komika Title - Boogie |
| Verzija | 2.0 |
| Naziv PostScripta | KomikaTitle-Boogie |
| Proizvođač | Komika-Title---Boogie |
| Veličina | 32 Kb |
| Dizajner | WolfBainX & Apostrophe |
| Web adresa dizajnera | mailto:[email protected] |
| Web adresa pružatelja | www.apostrophiclab.com |
| Opis | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |

Možete spojiti font Komika Title - Boogie sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=komika-title-boogie" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=komika-title-boogie);
Aktivirajte font u svom CSS-u:
font-family: 'Komika Title - Boogie', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=komika-title-boogie" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Title - Boogie', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Title - Boogie!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: