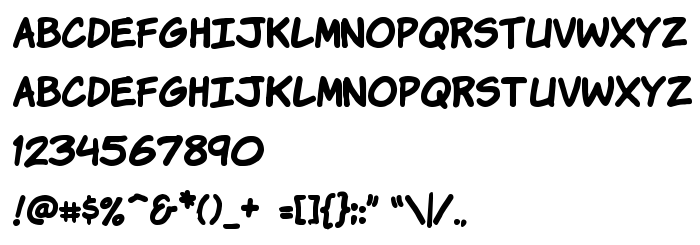
Na ovoj stranici možete preuzeti Komika Hand Bold verziju fonta 2.0, koja pripada obitelji Komika Hand (Bold ocrtavanje). Proizvođač fonta je Komika-Hand-Bold. Dizajner - WolfBainX & Apostrophe (za kontakt upotrijebite sljedeću adresu: mailto:info@apostrophiclab.com). Preuzmite Komika Hand Bold besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: all caps, casual, fontovi za stripove. Veličina fonta - samo 81 Kb
| Autorska prava | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email info@apostrophiclab.com for more info. |
| Obitelj | Komika Hand |
| Ocrtavanje | Bold |
| Uvlačenje | Komika Hand Bold: 2001 |
| Puno ime | Komika Hand Bold |
| Verzija | 2.0 |
| Naziv PostScripta | KomikaHand-Bold |
| Proizvođač | Komika-Hand-Bold |
| Veličina | 81 Kb |
| Zaštitni znak | Komika is a trademark of Apostrophic Labs. |
| Dizajner | WolfBainX & Apostrophe |
| Web adresa dizajnera | mailto:info@apostrophiclab.com |
| Web adresa pružatelja | www.apostrophiclab.com |
| Opis | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email info@apostrophiclab.com for more info. |

Možete spojiti font Komika Hand Bold sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=komika-hand-bold" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=komika-hand-bold);
Aktivirajte font u svom CSS-u:
font-family: 'Komika Hand Bold', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=komika-hand-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Hand Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Hand Bold!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: