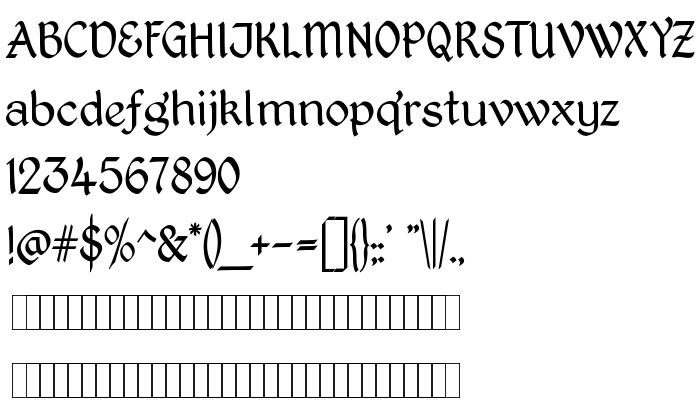
Na ovoj stranici možete preuzeti Kingthings Petrock Light verziju fonta 2.0, koja pripada obitelji Kingthings Petrock Light (Regular ocrtavanje). Proizvođač fonta je [email protected]. Dizajner - Kevin King 2006 (za kontakt upotrijebite sljedeću adresu: [email protected]). Preuzmite Kingthings Petrock Light besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: elegant, paragraph, quill. Veličina fonta - samo 29 Kb
| Obitelj | Kingthings Petrock Light |
| Ocrtavanje | Regular |
| Uvlačenje | Kingthings: Petrock Light Regular:2006 |
| Puno ime | Kingthings Petrock Light |
| Verzija | 2.0 |
| Naziv PostScripta | KingthingsPetrockLight |
| Proizvođač | [email protected] |
| Veličina | 29 Kb |
| Zaštitni znak | Kingthings Petrock Light is a registered trademark of Kingthings. |
| Dizajner | Kevin King 2006 |
| Web adresa dizajnera | [email protected] |
| Opis licence | I am constantly working on all my fonts so these may well not be the last versions, please check my web site at: http://www.kingthingsfonts.co.uk/fonts/fonts.htm for updates and new fonts. I hope you enjoy using my fonts and I would appreciate any feedback from you regarding missing characters, things that would be useful, bits that don't work and so on. Also, please let me know if you have downloaded it for use on a Mac - I have had some reports of Mac versions not working... Please email me at: [email protected] |

Možete spojiti font Kingthings Petrock Light sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=kingthings-petrock-light" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=kingthings-petrock-light);
Aktivirajte font u svom CSS-u:
font-family: 'Kingthings Petrock Light', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=kingthings-petrock-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kingthings Petrock Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kingthings Petrock Light!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: