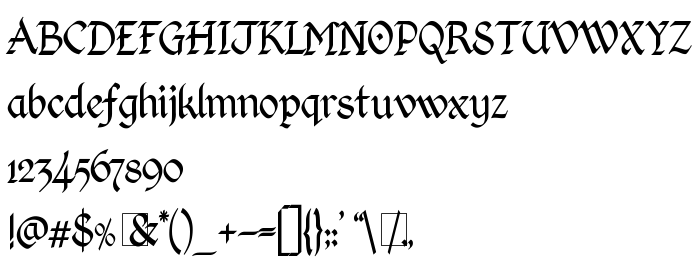
Na ovoj stranici možete preuzeti Kingthings Calligraphica Light verziju fonta 2, koja pripada obitelji Kingthings Calligraphica Light (Light ocrtavanje). Dizajner - Kevin King April 2003 (za kontakt upotrijebite sljedeću adresu: [email protected]). Preuzmite Kingthings Calligraphica Light besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: elegant, paragraph, quill. Veličina fonta - samo 14 Kb
| Obitelj | Kingthings Calligraphica Light |
| Ocrtavanje | Light |
| Uvlačenje | Kingthings Calligraphica Light 2003 |
| Puno ime | Kingthings Calligraphica Light |
| Verzija | 2 |
| Naziv PostScripta | Kingthings Calligraphica Light |
| Veličina | 14 Kb |
| Zaštitni znak | Kingthings April 2003 |
| Dizajner | Kevin King April 2003 |
| Web adresa dizajnera | [email protected] |
| Opis licence | I am constantly working on all my fonts so these may well not be the last versions, please check my web site at: http://www.kingthingsfonts.co.uk/fonts/fonts.htm for updates and new fonts. I hope you enjoy using my fonts and I would appreciate any feedback from you regarding missing characters, things that would be useful, bits that don't work and so on. Also, please let me know if you have downloaded it for use on a Mac - I have had some reports of Mac versions not working... Please email me at: [email protected] |

Možete spojiti font Kingthings Calligraphica Light sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=kingthings-calligraphica-light" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=kingthings-calligraphica-light);
Aktivirajte font u svom CSS-u:
font-family: 'Kingthings Calligraphica Light', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=kingthings-calligraphica-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kingthings Calligraphica Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kingthings Calligraphica Light!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: