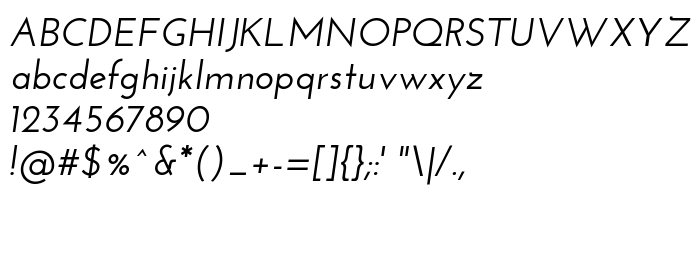
Na ovoj stranici možete preuzeti Josefin Sans SemiBold Italic, koja pripada obitelji Josefin Sans (SemiBold Italic ocrtavanje). Proizvođač fonta je Typemade. Dizajner - Santiago Orozco (za kontakt upotrijebite sljedeću adresu: www.typemade.mx). Preuzmite Josefin Sans SemiBold Italic besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: 1920s, 1930s, oblique. Veličina fonta - samo 37 Kb
| Obitelj | Josefin Sans |
| Ocrtavanje | SemiBold Italic |
| Uvlačenje | 1.000;pyrs;JosefinSans-SemiBoldItalic |
| Puno ime | Josefin Sans SemiBold Italic |
| Naziv PostScripta | JosefinSans-SemiBoldItalic |
| Proizvođač | Typemade |
| Veličina | 37 Kb |
| Zaštitni znak | Josefin Sans SemiBold Italic is a trademark of Typemade. |
| Dizajner | Santiago Orozco |
| Web adresa dizajnera | www.typemade.mx |
| Opis licence | Copyright (c) 2010, Santiago Orozco ([email protected]), with Reserved Font Name Josefin. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Možete spojiti font Josefin Sans SemiBold Italic sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=josefin-sans-semibold-italic" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=josefin-sans-semibold-italic);
Aktivirajte font u svom CSS-u:
font-family: 'Josefin Sans SemiBold Italic', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=josefin-sans-semibold-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Josefin Sans SemiBold Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Josefin Sans SemiBold Italic!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: