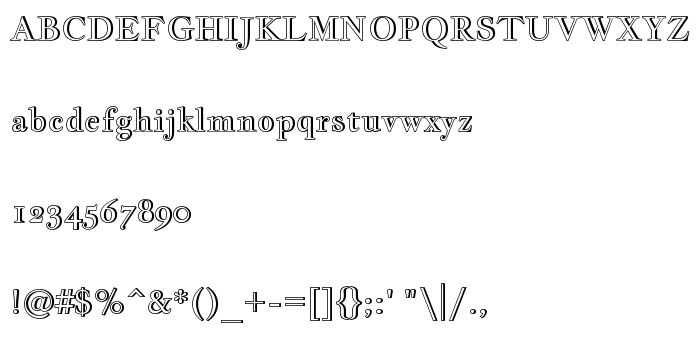
Na ovoj stranici možete preuzeti Jacques Francois Shadow verziju fonta Version 1.003, koja pripada obitelji Jacques Francois Shadow (Regular ocrtavanje). Proizvođač fonta je Cyreal (www.cyreal.org). Dizajner - Alexei Vanyashin, Nikita Kanarev ([email protected]) (za kontakt upotrijebite sljedeću adresu: cyreal.org). Preuzmite Jacques Francois Shadow besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: curly, paragraph, serif fontovi. Veličina fonta - samo 53 Kb
| Obitelj | Jacques Francois Shadow |
| Ocrtavanje | Regular |
| Uvlačenje | Cyreal(www.cyreal.org): Jacques Francois Shadow: 2011 |
| Puno ime | Jacques Francois Shadow |
| Verzija | Version 1.003 |
| Naziv PostScripta | JacquesFrancoisShadow-Regular |
| Proizvođač | Cyreal (www.cyreal.org) |
| Veličina | 53 Kb |
| Zaštitni znak | Jacques Francois Shadow is a trademark of Cyreal (www.cyreal.org). |
| Dizajner | Alexei Vanyashin, Nikita Kanarev ([email protected]) |
| Web adresa dizajnera | cyreal.org |
| Web adresa pružatelja | cyreal.org |
| Opis licence | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Možete spojiti font Jacques Francois Shadow sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=jacques-francois-shadow" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=jacques-francois-shadow);
Aktivirajte font u svom CSS-u:
font-family: 'Jacques Francois Shadow', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=jacques-francois-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Jacques Francois Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Jacques Francois Shadow!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: