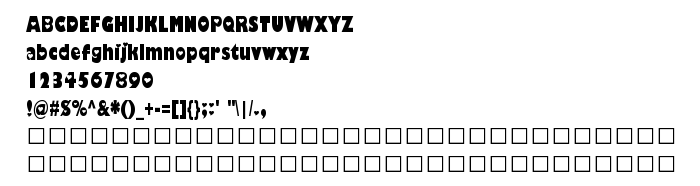
Na ovoj stranici možete preuzeti Hole-HeartedRegular verziju fonta 2003; 1.1, koja pripada obitelji Hole-Hearted (Regular ocrtavanje). Proizvođač fonta je Hole-HeartedRegular. Dizajner - Eric Gill (za kontakt upotrijebite sljedeću adresu: http://www.monotype.com/html/designer/des_index.html). Preuzmite Hole-HeartedRegular besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: dekorativni fontovi, latinični fontovi, umjetnički fontovi. Veličina fonta - samo 62 Kb
| Autorska prava | www.anke-art.de - Happy Valentine's Day 2003! |
| Obitelj | Hole-Hearted |
| Ocrtavanje | Regular |
| Uvlačenje | Monotype - Gill Sans Ultra Bold Condensed |
| Puno ime | Hole-HeartedRegular |
| Verzija | 2003; 1.1 |
| Naziv PostScripta | Hole-Hearted |
| Proizvođač | Hole-HeartedRegular |
| Veličina | 62 Kb |
| Zaštitni znak | Gill Sans® is a trademark of The Monotype Corporation, Inc. which may be registered in certain jurisdictions. |
| Dizajner | Eric Gill |
| Web adresa dizajnera | http://www.monotype.com/html/designer/des_index.html |
| Web adresa pružatelja | http://www.monotype.com/html/mtname/ms_welcome.html |
| Opis | Based on Gill Sans Ultrabold Condensed by the Monotype Corporation. |

Možete spojiti font Hole-HeartedRegular sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=hole-heartedregular" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=hole-heartedregular);
Aktivirajte font u svom CSS-u:
font-family: 'Hole-HeartedRegular', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=hole-heartedregular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Hole-HeartedRegular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Hole-HeartedRegular!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: