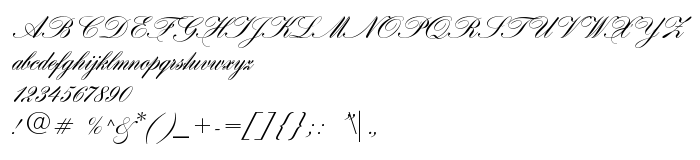
Na ovoj stranici možete preuzeti Hogarth script verziju fonta Version 1.000 2005 initial release, koja pripada obitelji Hogarth script (Regular ocrtavanje). Proizvođač fonta je Hogarth-script. Dizajner - Fee (Alexandra Gophmann) (za kontakt upotrijebite sljedeću adresu: gohmann@mail.ru). Preuzmite Hogarth script besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: fontovi iz filmova, latinični fontovi, rukopisni fontovi. Veličina fonta - samo 85 Kb
| Autorska prava | Copyright (c) FontLab 4.6 by Alexandra Gophmann (aka Fee) (rusification original font LT Hogart Scr), 2005. All rights reserved. |
| Obitelj | Hogarth script |
| Ocrtavanje | Regular |
| Uvlačenje | FontLab4.6byAlexandraGophmann(akaFee)(rusificationoriginalfontLTHogartScr): Hogarth script: 2005 |
| Puno ime | Hogarth script |
| Verzija | Version 1.000 2005 initial release |
| Naziv PostScripta | Hogarthscript |
| Proizvođač | Hogarth-script |
| Veličina | 85 Kb |
| Zaštitni znak | Hogarth script is a trademark of FontLab 4.6 by Alexandra Gophmann (aka Fee) (rusification original font LT Hogart Scr). |
| Dizajner | Fee (Alexandra Gophmann) |
| Web adresa dizajnera | gohmann@mail.ru |

Možete spojiti font Hogarth script sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=hogarth-script" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=hogarth-script);
Aktivirajte font u svom CSS-u:
font-family: 'Hogarth script', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=hogarth-script" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Hogarth script', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Hogarth script!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: