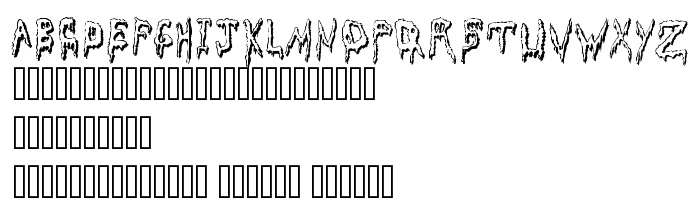
Na ovoj stranici možete preuzeti Grossout Shadow verziju fonta 1.0, koja pripada obitelji Grossout Shadow (Regular ocrtavanje). Proizvođač fonta je Grossout-Shadow. Dizajner - The Claw (za kontakt upotrijebite sljedeću adresu: mailto:[email protected]). Preuzmite Grossout Shadow besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: besplatni fontovi, horor fontovi, latinični fontovi. Veličina fonta - samo 70 Kb
| Autorska prava | © 1998 Letters From The Claw - Freeware |
| Obitelj | Grossout Shadow |
| Ocrtavanje | Regular |
| Uvlačenje | Grossout Shadow |
| Puno ime | Grossout Shadow |
| Verzija | 1.0 |
| Naziv PostScripta | GrossoutShadow |
| Proizvođač | Grossout-Shadow |
| Veličina | 70 Kb |
| Zaštitni znak | © Letters From The Claw - Freeware! Distribute freely or else! |
| Dizajner | The Claw |
| Web adresa dizajnera | mailto:[email protected] |
| Web adresa pružatelja | http://www.mysite.com/empire |
| Opis | Grossout Shadow - © 1998 Letters From The Claw A bolder, shadowed version of my grossest font ever. Possibly the closest I've come to the kind of fonts I want to make. Distribute promiscuously, but include the readme file, please, or you will get strep throat and suffer horribly as I did while making this font. Trust me, including the readme file is the smarter course of action. For more font fun, visit the Empire of The Claw: http://www.mysite.com/empire |

Možete spojiti font Grossout Shadow sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=grossout-shadow" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=grossout-shadow);
Aktivirajte font u svom CSS-u:
font-family: 'Grossout Shadow', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=grossout-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Grossout Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Grossout Shadow!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font:
Grossout »