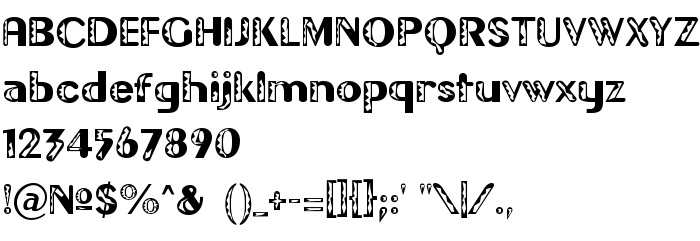
Na ovoj stranici možete preuzeti Gilgongo Doro verziju fonta 1.0, koja pripada obitelji Gilgongo Doro (Regular ocrtavanje). Proizvođač fonta je Gilgongo-Doro. Dizajner - Apostrophe & Graham Meade (za kontakt upotrijebite sljedeću adresu: mailto:[email protected]). Preuzmite Gilgongo Doro besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: fontovi s obrisima, latinični fontovi. Veličina fonta - samo 36 Kb
| Autorska prava | © 2000-2001, Apostrophic Laboratories & Graham Meade. All rights reserved. Visit www.apostrophiclab.com or email [email protected] for more info. |
| Obitelj | Gilgongo Doro |
| Ocrtavanje | Regular |
| Uvlačenje | Gilgongo Doro: 2001 |
| Puno ime | Gilgongo Doro |
| Verzija | 1.0 |
| Naziv PostScripta | GilgongoDoro |
| Proizvođač | Gilgongo-Doro |
| Veličina | 36 Kb |
| Dizajner | Apostrophe & Graham Meade |
| Web adresa dizajnera | mailto:[email protected] |
| Web adresa pružatelja | www.apostrophiclab.com |
| Opis | © Apostrophic Laboratories & Graham Meade. All rights reserved. Visit www.apostrophiclab.com or email [email protected] for more info. |

Možete spojiti font Gilgongo Doro sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=gilgongo-doro" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=gilgongo-doro);
Aktivirajte font u svom CSS-u:
font-family: 'Gilgongo Doro', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=gilgongo-doro" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Gilgongo Doro', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Gilgongo Doro!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: