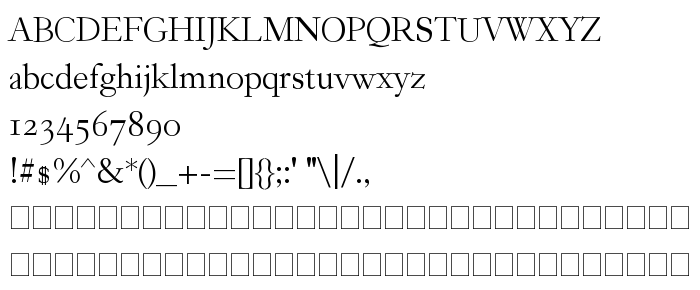
Na ovoj stranici možete preuzeti Garogier Regular verziju fonta Version .50, koja pripada obitelji Garogier (Regular ocrtavanje). Proizvođač fonta je Rogier van Dalen. Dizajner - Rogier van Dalen. Preuzmite Garogier Regular besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: classical, serif fontovi. Veličina fonta - samo 32 Kb
| Obitelj | Garogier |
| Ocrtavanje | Regular |
| Uvlačenje | Garogier |
| Puno ime | Garogier Regular |
| Verzija | Version .50 |
| Naziv PostScripta | Garogier |
| Proizvođač | Rogier van Dalen |
| Veličina | 32 Kb |
| Dizajner | Rogier van Dalen |
| Opis licence | This program is free software; you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation; either version 2 of the License, or (at your option) any later version. This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details. You should have received a copy of the GNU General Public License along with this program; if not, write to the Free Software Foundation, Inc., 59 Temple Place, Suite 330, Boston, MA 02111-1307 USA |

Možete spojiti font Garogier Regular sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=garogier" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=garogier);
Aktivirajte font u svom CSS-u:
font-family: 'Garogier Regular', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=garogier" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Garogier Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Garogier Regular!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: