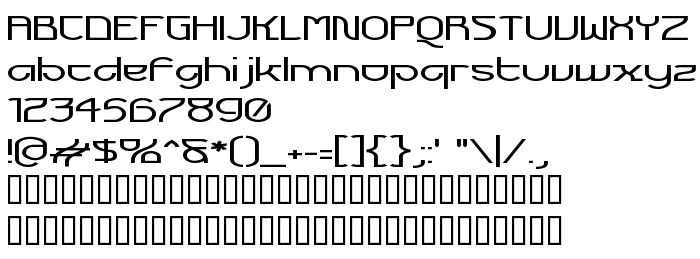
Na ovoj stranici možete preuzeti Futurex Voyager verziju fonta Version 1.00 - 10/05/00, koja pripada obitelji Futurex Voyager (Regular ocrtavanje). Proizvođač fonta je Futurex-Voyager. Dizajner - Rich Gast (za kontakt upotrijebite sljedeću adresu: http://home.earthlink.net/~greywolfww/index.html). Preuzmite Futurex Voyager besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: besplatni fontovi, cyber fontovi, latinični fontovi. Veličina fonta - samo 43 Kb
| Autorska prava | ©2000 Rich Gast, GreyWolf WebWorks - All rights reserved. |
| Obitelj | Futurex Voyager |
| Ocrtavanje | Regular |
| Uvlačenje | Futurex Voyager |
| Puno ime | Futurex Voyager |
| Verzija | Version 1.00 - 10/05/00 |
| Naziv PostScripta | FuturexVoyager |
| Proizvođač | Futurex-Voyager |
| Veličina | 43 Kb |
| Zaštitni znak | Free Font! - Distribute only with "FuturexVoyager.txt" attached. - Created for the Futurex Project of Graham Meade and Apostrophic Laboratories. |
| Dizajner | Rich Gast |
| Web adresa dizajnera | http://home.earthlink.net/~greywolfww/index.html |
| Web adresa pružatelja | http://home.earthlink.net/~greywolfww/index.html |
| Opis | My contribution to the Futurex Project of Graham Meade and Apostrophe. |

Možete spojiti font Futurex Voyager sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=futurex-voyager" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=futurex-voyager);
Aktivirajte font u svom CSS-u:
font-family: 'Futurex Voyager', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=futurex-voyager" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Futurex Voyager', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Futurex Voyager!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: