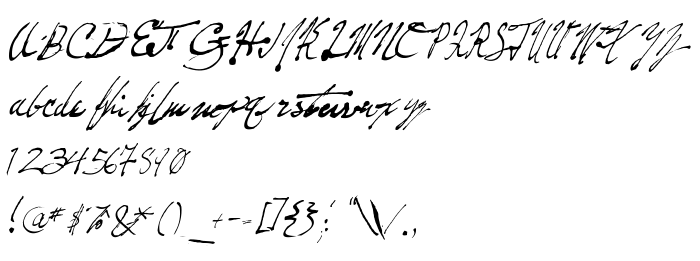
Na ovoj stranici možete preuzeti Fountain Pen Frenzy verziju fonta Version 1; March 4, 2001, koja pripada obitelji Fountain Pen Frenzy (Regular ocrtavanje). Proizvođač fonta je Fountain-Pen-Frenzy. Dizajner - High-Logic - Erwin Denissen 1999 (za kontakt upotrijebite sljedeću adresu: http://www.high-logic.com/). Preuzmite Fountain Pen Frenzy besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: latinični fontovi, rukopisni fontovi. Veličina fonta - samo 33 Kb
| Autorska prava | Fountain Pen Frenzy © 2001 Redruth's Basement Software. All Seats Reserved |
| Obitelj | Fountain Pen Frenzy |
| Ocrtavanje | Regular |
| Uvlačenje | Fountain Pen Frenzy by Redruth's Basement Software -- 2001 |
| Puno ime | Fountain Pen Frenzy |
| Verzija | Version 1; March 4, 2001 |
| Naziv PostScripta | Fountain Pen Frenzy |
| Proizvođač | Fountain-Pen-Frenzy |
| Veličina | 33 Kb |
| Zaštitni znak | Fountain Pen Frenzy © 2001 Redruth's Basement Software. |
| Dizajner | High-Logic - Erwin Denissen 1999 |
| Web adresa dizajnera | http://www.high-logic.com/ |
| Web adresa pružatelja | http://www.high-logic.com/ |
| Opis | Template |

Možete spojiti font Fountain Pen Frenzy sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=fountain-pen-frenzy" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=fountain-pen-frenzy);
Aktivirajte font u svom CSS-u:
font-family: 'Fountain Pen Frenzy', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=fountain-pen-frenzy" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Fountain Pen Frenzy', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Fountain Pen Frenzy!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: