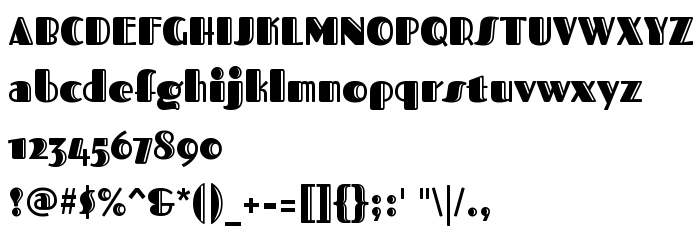
Na ovoj stranici možete preuzeti Fascinate Inline verziju fonta Version 1.000, koja pripada obitelji Fascinate Inline (Regular ocrtavanje). Proizvođač fonta je Astigmatic (AOETI). Dizajner - Astigmatic (AOETI) (za kontakt upotrijebite sljedeću adresu: http://www.astigmatic.com/). Preuzmite Fascinate Inline besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: art deco, dekorativni fontovi, high contrast. Veličina fonta - samo 50 Kb
| Obitelj | Fascinate Inline |
| Ocrtavanje | Regular |
| Uvlačenje | FONTLAB:OTFEXPORT |
| Puno ime | Fascinate Inline |
| Verzija | Version 1.000 |
| Naziv PostScripta | FascinateInline-Regular |
| Proizvođač | Astigmatic (AOETI) |
| Veličina | 50 Kb |
| Zaštitni znak | Fascinate Inline is a trademark of Astigmatic (AOETI). |
| Dizajner | Astigmatic (AOETI) |
| Web adresa dizajnera | http://www.astigmatic.com/ |
| Web adresa pružatelja | http://www.astigmatic.com/ |
| Opis licence | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Možete spojiti font Fascinate Inline sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=fascinate-inline" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=fascinate-inline);
Aktivirajte font u svom CSS-u:
font-family: 'Fascinate Inline', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=fascinate-inline" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Fascinate Inline', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Fascinate Inline!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: