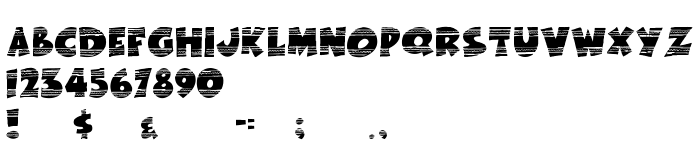
Na ovoj stranici možete preuzeti EasterFunbyTom verziju fonta Version 1.02; February 17, 2000, koja pripada obitelji EasterFunbyTom (Regular ocrtavanje). Proizvođač fonta je EasterFunbyTom. Dizajner - AwesomeClipartforKids.com - Tom Brown (za kontakt upotrijebite sljedeću adresu: http://www.AwesomeClipartforKids.com ). Preuzmite EasterFunbyTom besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: dekorativni fontovi, latinični fontovi, umjetnički fontovi. Veličina fonta - samo 49 Kb
| Autorska prava | Typeface © AwesomeClipartforKids.com 2001. All Rights Reserved |
| Obitelj | EasterFunbyTom |
| Ocrtavanje | Regular |
| Uvlačenje | AwesomeClipartforKids.com : NewFont Regular:1999, 2000 |
| Puno ime | EasterFunbyTom |
| Verzija | Version 1.02; February 17, 2000 |
| Naziv PostScripta | EasterFunbyTom |
| Proizvođač | EasterFunbyTom |
| Veličina | 49 Kb |
| Zaštitni znak | EasterFunbyTom is a registered trademark of AwesomeClipartforKids.com |
| Dizajner | AwesomeClipartforKids.com - Tom Brown |
| Web adresa dizajnera | http://www.AwesomeClipartforKids.com |
| Web adresa pružatelja | http://www.AwesomeClipartforKids.com |
| Opis | Template |

Možete spojiti font EasterFunbyTom sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=easterfunbytom" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=easterfunbytom);
Aktivirajte font u svom CSS-u:
font-family: 'EasterFunbyTom', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=easterfunbytom" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'EasterFunbyTom', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with EasterFunbyTom!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: