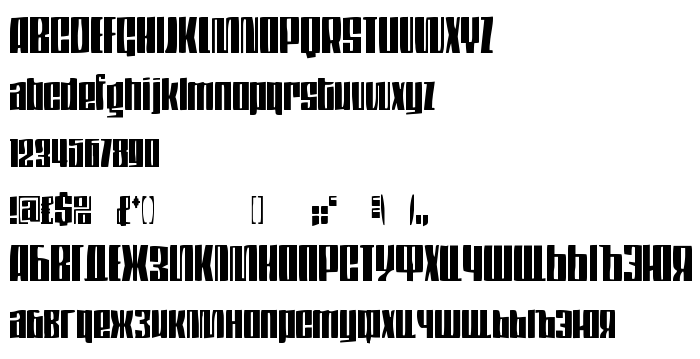
Na ovoj stranici možete preuzeti DS Thompson verziju fonta Version 1.1; 2000, koja pripada obitelji DS Thompson (Regular ocrtavanje). Proizvođač fonta je DS-Thompson. Dizajner - Flava Fontz (eng.) & D-Studio (rus.) - Dubina Nikolay (za kontakt upotrijebite sljedeću adresu: mailto:[email protected]). Preuzmite DS Thompson besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: ćirilični fontovi, dekorativni fontovi, latinični fontovi. Veličina fonta - samo 79 Kb
| Autorska prava | Copyright (c) Flava Fontz (eng.) & D-Studio (rus.) - Dubina Nikolay, 2000. All rights reserved. |
| Obitelj | DS Thompson |
| Ocrtavanje | Regular |
| Uvlačenje | FlavaFontz(eng.)&D-Studio(rus.)-DubinaNikolay: DS Thompson: 2000 |
| Puno ime | DS Thompson |
| Verzija | Version 1.1; 2000 |
| Naziv PostScripta | DSThompson |
| Proizvođač | DS-Thompson |
| Veličina | 79 Kb |
| Zaštitni znak | DS Thompson is a trademark of the Flava Fontz (eng.) & D-Studio (rus.) - Dubina Nikolay. |
| Dizajner | Flava Fontz (eng.) & D-Studio (rus.) - Dubina Nikolay |
| Web adresa dizajnera | mailto:[email protected] |
| Web adresa pružatelja | http://vedi.d-s.ru/ |
| Opis | rusification of font Thompson |

Možete spojiti font DS Thompson sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=ds-thompson" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=ds-thompson);
Aktivirajte font u svom CSS-u:
font-family: 'DS Thompson', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=ds-thompson" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Thompson', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Thompson!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: