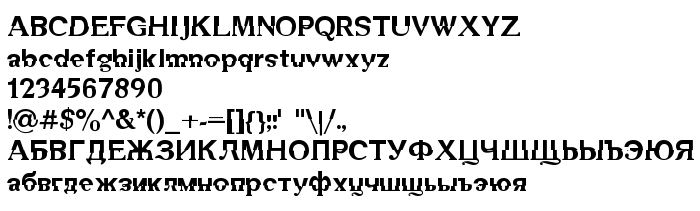
Na ovoj stranici možete preuzeti DS Mechanical Bold verziju fonta Version 1.0; 1999; initial release, koja pripada obitelji DS Mechanical (Regular ocrtavanje). Proizvođač fonta je DS-Mechanical-Bold. Dizajner - Dubina Nikolay (za kontakt upotrijebite sljedeću adresu: [email protected]). Preuzmite DS Mechanical Bold besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: ćirilični fontovi, latinični fontovi, ruski fontovi. Veličina fonta - samo 68 Kb
| Autorska prava | Copyright (c) Dubina Nikolay /D-Studio (Moscow)/, 1999. All rights reserved. |
| Obitelj | DS Mechanical |
| Ocrtavanje | Regular |
| Uvlačenje | DubinaNikolay/D-Studio(Moscow)/: DS Mechanical Bold: 1999 |
| Puno ime | DS Mechanical Bold |
| Verzija | Version 1.0; 1999; initial release |
| Naziv PostScripta | DSMechanicalBold |
| Proizvođač | DS-Mechanical-Bold |
| Veličina | 68 Kb |
| Zaštitni znak | DS Mechanical Bold is a trademark of the Dubina Nikolay /D-Studio (Moscow)/. |
| Dizajner | Dubina Nikolay |
| Web adresa dizajnera | [email protected] |
| Web adresa pružatelja | http://www.wt.aha.ru/vedi/ |
| Opis | The Melange of tracing and styles. It Is Intended for headlines. |

Možete spojiti font DS Mechanical Bold sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=ds-mechanical-bold" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=ds-mechanical-bold);
Aktivirajte font u svom CSS-u:
font-family: 'DS Mechanical Bold', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=ds-mechanical-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Mechanical Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Mechanical Bold!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: