Na ovoj stranici možete preuzeti DS Arabic verziju fonta Version 1.1; 1999, koja pripada obitelji DS Arabic (Regular ocrtavanje). Proizvođač fonta je DS-Arabic. Dizajner - O.Snarskiy 1975/ Dubina Nikolay 1999 - [email protected] (za kontakt upotrijebite sljedeću adresu: mailto:[email protected]). Preuzmite DS Arabic besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: ćirilični fontovi, fontovi iz filmova, hijeroglifski fontovi. Veličina fonta - samo 63 Kb
| Autorska prava | Copyright (c) Dubina Nikolay /D-Studio - Moscow/,, 1999. All rights reserved. |
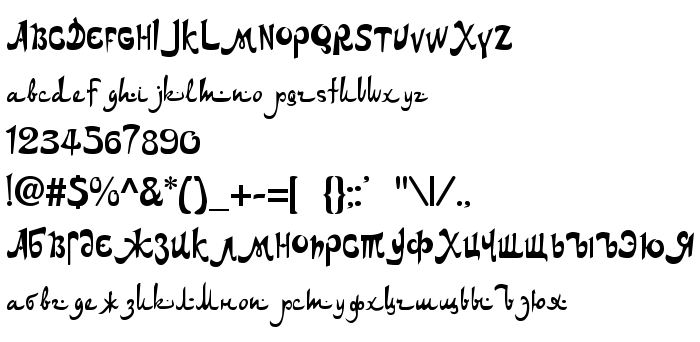
| Obitelj | DS Arabic |
| Ocrtavanje | Regular |
| Uvlačenje | DubinaNikolay/D-Studio-Moscow/,: DS Arabic: 1999 |
| Puno ime | DS Arabic |
| Verzija | Version 1.1; 1999 |
| Naziv PostScripta | DSArabic |
| Proizvođač | DS-Arabic |
| Veličina | 63 Kb |
| Zaštitni znak | DS Arabic is a trademark of the Dubina Nikolay /D-Studio - Moscow/,. |
| Dizajner | O.Snarskiy 1975/ Dubina Nikolay 1999 - [email protected] |
| Web adresa dizajnera | mailto:[email protected] |
| Web adresa pružatelja | http://www.wt.aha.ru/d-studio/ |
| Opis | Font is arabic style design. It is created on outlines O. Snarskiy (1975) |

Možete spojiti font DS Arabic sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=ds-arabic" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=ds-arabic);
Aktivirajte font u svom CSS-u:
font-family: 'DS Arabic', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=ds-arabic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Arabic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Arabic!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: