Na ovoj stranici možete preuzeti Dream Orphans verziju fonta Version 3.000 2005 initial release, koja pripada obitelji Dream Orphans (Regular ocrtavanje). Proizvođač fonta je Dream-Orphans. Dizajner - Ray Larabie (za kontakt upotrijebite sljedeću adresu: http://www.typodermic.com). Preuzmite Dream Orphans besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: besplatni fontovi, latinični fontovi, sans-serif fontovi. Veličina fonta - samo 65 Kb
| Autorska prava | © 2000 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
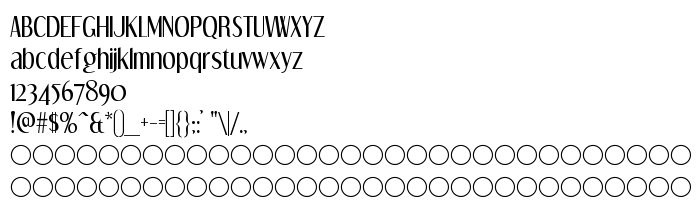
| Obitelj | Dream Orphans |
| Ocrtavanje | Regular |
| Uvlačenje | RayLarabie: Dream Orphans: 2005 |
| Puno ime | Dream Orphans |
| Verzija | Version 3.000 2005 initial release |
| Naziv PostScripta | DreamOrphans |
| Proizvođač | Dream-Orphans |
| Veličina | 65 Kb |
| Zaštitni znak | Dream Orphans is a trademark of Ray Larabie. |
| Dizajner | Ray Larabie |
| Web adresa dizajnera | http://www.typodermic.com |
| Web adresa pružatelja | http://www.larabiefonts.com |
| Opis | Updated in Feb 2006. |

Možete spojiti font Dream Orphans sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=dream-orphans" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=dream-orphans);
Aktivirajte font u svom CSS-u:
font-family: 'Dream Orphans', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=dream-orphans" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dream Orphans', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dream Orphans!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.