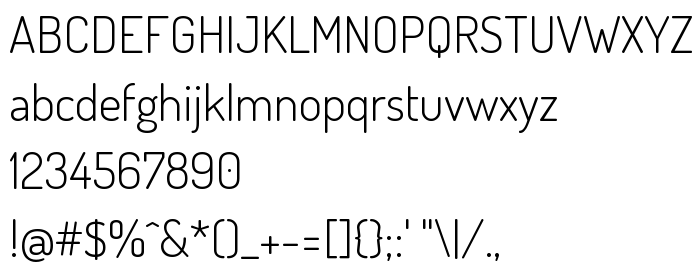
Na ovoj stranici možete preuzeti Dosis Light verziju fonta Version 1.007, koja pripada obitelji Dosis (Light ocrtavanje). Proizvođač fonta je Edgar Tolentino, Pablo Impallari, Igino Marini. Dizajner - Edgar Tolentino, Pablo Impallari, Igino Marini (za kontakt upotrijebite sljedeću adresu: www.impallari.com). Preuzmite Dosis Light besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: condensed, headings, paragraph. Veličina fonta - samo 58 Kb
| Obitelj | Dosis |
| Ocrtavanje | Light |
| Uvlačenje | EdgarTolentino,PabloImpallari,IginoMarini: Dosis Light: 2011 |
| Puno ime | Dosis Light |
| Verzija | Version 1.007 |
| Naziv PostScripta | Dosis-Light |
| Proizvođač | Edgar Tolentino, Pablo Impallari, Igino Marini |
| Veličina | 58 Kb |
| Zaštitni znak | Dosis is a trademark of Edgar Tolentino, Pablo Impallari, Igino Marini. |
| Dizajner | Edgar Tolentino, Pablo Impallari, Igino Marini |
| Web adresa dizajnera | www.impallari.com |
| Web adresa pružatelja | www.impallari.com |
| Opis licence | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Možete spojiti font Dosis Light sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=dosis-light" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=dosis-light);
Aktivirajte font u svom CSS-u:
font-family: 'Dosis Light', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=dosis-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dosis Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dosis Light!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: