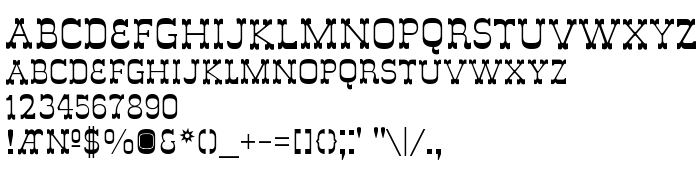
Na ovoj stranici možete preuzeti DeLouisvilleSmallCaps verziju fonta OTF 1.000;PS 001.000;Core 1.0.29, koja pripada obitelji DeLouisvilleSmallCaps (Regular ocrtavanje). Proizvođač fonta je DeLouisvilleSmallCaps. Preuzmite DeLouisvilleSmallCaps besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: besplatni fontovi, latinični fontovi, zapadni fontovi. Veličina fonta - samo 30 Kb
| Autorska prava | Copyright (c) James Arboghast 2004. All rights reserved worldwide. Published 2004 by Sentinel Type. Freeware. This typeface is free. You may use it free of charge for any personal or non-profit use. For commercial use you must purchase a commercial licens |
| Obitelj | DeLouisvilleSmallCaps |
| Ocrtavanje | Regular |
| Uvlačenje | 1.000;ST;DeLouisvilleSmallCaps |
| Puno ime | DeLouisvilleSmallCaps |
| Verzija | OTF 1.000;PS 001.000;Core 1.0.29 |
| Naziv PostScripta | DeLouisvilleSmallCaps |
| Proizvođač | DeLouisvilleSmallCaps |
| Veličina | 30 Kb |
| Zaštitni znak | De Louisville is a trademark of Sentinel Type |
| Opis | Copyright (c) James Arboghast 2004. All rights reserved worldwide. Published 2004 by Sentinel Type. Freeware. This typeface is free. You may use it free of charge for any personal or non-profit use. For commercial use you must purchase a commercial license: www.myfonts.com. Read enclosed text file for details. |

Možete spojiti font DeLouisvilleSmallCaps sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=delouisvillesmallcaps" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=delouisvillesmallcaps);
Aktivirajte font u svom CSS-u:
font-family: 'DeLouisvilleSmallCaps', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=delouisvillesmallcaps" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DeLouisvilleSmallCaps', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DeLouisvilleSmallCaps!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font:
Eastwood »