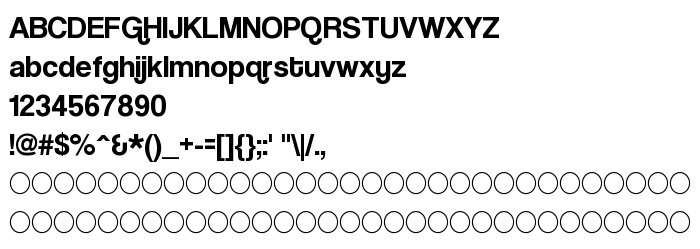
Na ovoj stranici možete preuzeti Coolvetica-Regular verziju fonta Version 3.000 2005 initial release, koja pripada obitelji Coolvetica (Regular ocrtavanje). Proizvođač fonta je Coolvetica-Regular. Dizajner - Ray Larabie (za kontakt upotrijebite sljedeću adresu: http://www.typodermic.com). Preuzmite Coolvetica-Regular besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: besplatni fontovi, latinični fontovi, sans-serif fontovi. Veličina fonta - samo 66 Kb
| Autorska prava | © 1999 Ray Larabie. Do not distribute! The OpenType version of this font is not freeware. For a free TrueType version, visit www.larabiefonts.com. |
| Obitelj | Coolvetica |
| Ocrtavanje | Regular |
| Uvlačenje | 3.000;LARA;Coolvetica-Regular |
| Puno ime | Coolvetica-Regular |
| Verzija | Version 3.000 2005 initial release |
| Naziv PostScripta | Coolvetica-Regular |
| Proizvođač | Coolvetica-Regular |
| Veličina | 66 Kb |
| Zaštitni znak | Please refer to the Copyright section for the font trademark attribution notices. |
| Dizajner | Ray Larabie |
| Web adresa dizajnera | http://www.typodermic.com |
| Web adresa pružatelja | http://www.larabiefonts.com |
| Opis | Updated in December 2005. |

Možete spojiti font Coolvetica-Regular sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=coolvetica-regular" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=coolvetica-regular);
Aktivirajte font u svom CSS-u:
font-family: 'Coolvetica-Regular', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=coolvetica-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Coolvetica-Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Coolvetica-Regular!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
« Geeves
Sljedeći font: