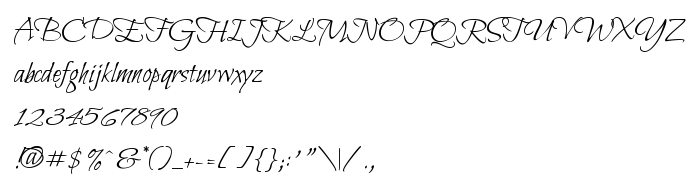
Na ovoj stranici možete preuzeti Bilbo Swash Caps Regular verziju fonta Version 1.002, koja pripada obitelji Bilbo Swash Caps (Regular ocrtavanje). Proizvođač fonta je Robert E. Leuschke. Dizajner - Robert E. Leuschke (za kontakt upotrijebite sljedeću adresu: www.typesetit.com). Preuzmite Bilbo Swash Caps Regular besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: elegant, handrawn, swashed. Veličina fonta - samo 30 Kb
| Obitelj | Bilbo Swash Caps |
| Ocrtavanje | Regular |
| Uvlačenje | RobertE.Leuschke: Bilbo Swash Caps Regular: 2011 |
| Puno ime | Bilbo Swash Caps Regular |
| Verzija | Version 1.002 |
| Naziv PostScripta | BilboSwashCaps-Regular |
| Proizvođač | Robert E. Leuschke |
| Veličina | 30 Kb |
| Zaštitni znak | Bilbo Swash Caps is a trademark of Robert E. Leuschke. |
| Dizajner | Robert E. Leuschke |
| Web adresa dizajnera | www.typesetit.com |
| Opis licence | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Možete spojiti font Bilbo Swash Caps Regular sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=bilbo-swash-caps-regular" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=bilbo-swash-caps-regular);
Aktivirajte font u svom CSS-u:
font-family: 'Bilbo Swash Caps Regular', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=bilbo-swash-caps-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bilbo Swash Caps Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bilbo Swash Caps Regular!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: