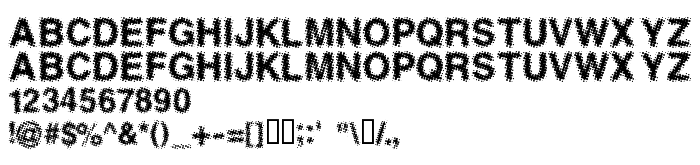
Na ovoj stranici možete preuzeti AntFarm verziju fonta Vinterstille VersionControl 1.0, koja pripada obitelji AntFarm (GoneCamping ocrtavanje). Proizvođač fonta je AntFarm. Dizajner - Klaus Nielsen (za kontakt upotrijebite sljedeću adresu: mailto:[email protected]). Preuzmite AntFarm besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: alternativni fontovi, latinični fontovi. Veličina fonta - samo 195 Kb
| Autorska prava | Generated by Fontographer 4.1 |
| Obitelj | AntFarm |
| Ocrtavanje | GoneCamping |
| Uvlačenje | AntFarm polkalot |
| Puno ime | AntFarm |
| Verzija | Vinterstille VersionControl 1.0 |
| Naziv PostScripta | AntFarmGoneCamping |
| Proizvođač | AntFarm |
| Veličina | 195 Kb |
| Zaštitni znak | Vinterstille Fontlab |
| Dizajner | Klaus Nielsen |
| Web adresa dizajnera | mailto:[email protected] |
| Web adresa pružatelja | http://fonts.vinterstille.dk |
| Opis | The polkadot camping ants from mars... |
| Opis licence | This font is shareware, so if you decide to use it - buy it - it's 2$. If you make any designs, using this font, please email them to me: [email protected] ...perhaps I will show them on my site. |
| URL of license | https://www.paypal.com/xclick/[email protected]&item_name=Antfarm%2B%3A%2BGone%2BCamping&item_number=3&amount=$2.00&no_shipping=1&return=http%3A//fonts.vinterstille.dk&cancel_return=http%3A//fonts.vinterstille.dk&no_note=1 |

Možete spojiti font AntFarm sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=antfarm" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=antfarm);
Aktivirajte font u svom CSS-u:
font-family: 'AntFarm', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=antfarm" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'AntFarm', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with AntFarm!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font:
Zodillin »