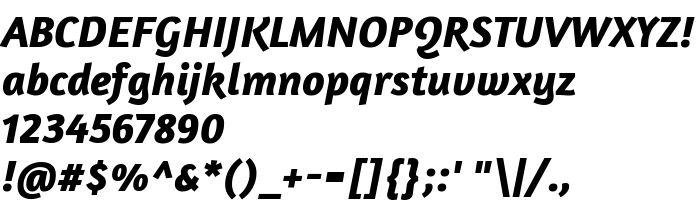
Na ovoj stranici možete preuzeti Amaranth Bold Italic verziju fonta Version 1.000, koja pripada obitelji Amaranth (Bold Italic ocrtavanje). Proizvođač fonta je Gesine Todt. Dizajner - Gesine Todt (za kontakt upotrijebite sljedeću adresu: http://www.gesine-todt.de). Preuzmite Amaranth Bold Italic besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: headings, oblique, paragraph. Veličina fonta - samo 56 Kb
| Obitelj | Amaranth |
| Ocrtavanje | Bold Italic |
| Uvlačenje | pyrs: uprightitalic1101314: 2010 |
| Puno ime | Amaranth Bold Italic |
| Verzija | Version 1.000 |
| Naziv PostScripta | Amaranth-BoldItalic |
| Proizvođač | Gesine Todt |
| Veličina | 56 Kb |
| Zaštitni znak | Amaranth Bold Italic is a trademark of Gesine Todt. |
| Dizajner | Gesine Todt |
| Web adresa dizajnera | http://www.gesine-todt.de |
| Opis licence | Copyright (c) 2011 Amaranth by Gesine Todt www.gesine-todt.de. All rights reserved. This Font Software is licensed under the SIL Open Font License, Version 1.1. |
| URL of license | http://scripts.sil.org/OFL |

Možete spojiti font Amaranth Bold Italic sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=amaranth-bold-italic" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=amaranth-bold-italic);
Aktivirajte font u svom CSS-u:
font-family: 'Amaranth Bold Italic', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=amaranth-bold-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Amaranth Bold Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Amaranth Bold Italic!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: