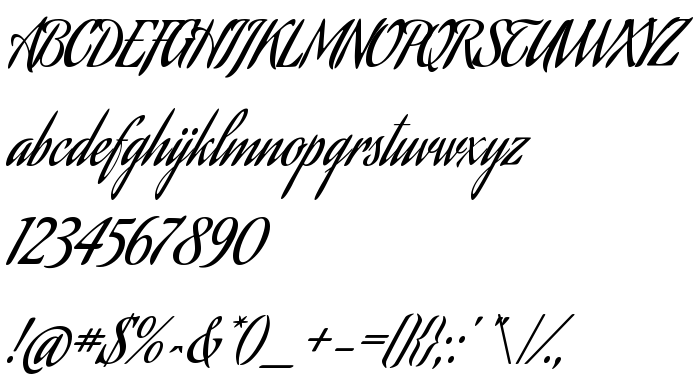
Na ovoj stranici možete preuzeti Aguafina Script Regular verziju fonta Version 1.000, koja pripada obitelji Aguafina Script (Regular ocrtavanje). Proizvođač fonta je Angel Koziupa and Alejandro Paul. Dizajner - Angel Koziupa and Alejandro Paul (za kontakt upotrijebite sljedeću adresu: http://www.sudtipos.com). Preuzmite Aguafina Script Regular besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: narrow, quill. Veličina fonta - samo 47 Kb
| Obitelj | Aguafina Script |
| Ocrtavanje | Regular |
| Uvlačenje | Aguafina Script |
| Puno ime | Aguafina Script Regular |
| Verzija | Version 1.000 |
| Naziv PostScripta | AguafinaScript-Regular |
| Proizvođač | Angel Koziupa and Alejandro Paul |
| Veličina | 47 Kb |
| Zaštitni znak | Aguafina Script is a trademark of Angel Koziupa and Alejandro Paul. |
| Dizajner | Angel Koziupa and Alejandro Paul |
| Web adresa dizajnera | http://www.sudtipos.com |
| Web adresa pružatelja | http://www.sudtipos.com |
| Opis licence | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Možete spojiti font Aguafina Script Regular sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=aguafina-script" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=aguafina-script);
Aktivirajte font u svom CSS-u:
font-family: 'Aguafina Script Regular', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=aguafina-script" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Aguafina Script Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Aguafina Script Regular!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: